Совместно с методическим отделом Архангельской областной научной библиотеки имени Н. А. Добролюбова, мы разработали современную версию портала «Библиотеки Архангельской области», который объединил 457 общедоступных библиотек области в едином пространстве. Портал стал удобным инструментом для читателей и сотрудников библиотек.

О кейсе
Когда вы были последний раз в библиотеке?! Digital-команда F5 исправно посещает библиотеку имени Н. А. Добролюбова в Архангельске, а последние 2 года практически еженедельно!
Совместно с методическим отделом Архангельской областной научной библиотеки имени Н. А. Добролюбова, мы разработали современную версию портала «Библиотеки Архангельской области», который объединил 457 общедоступных библиотек области в едином пространстве. Портал стал удобным инструментом для читателей и сотрудников библиотек.
Более года мы фиксируем результаты и победы в цифрах вместе с нашим постоянным клиентом — Архангельской областной научной библиотекой имени Н. А. Добролюбова.
Россия была и остается читающей страной, хотя интернет-технологии безвозвратно изменили не только культуру чтения во всем мире, но и создали новые взаимоотношения читателей с книгой и, конечно же, с храмом знаний — библиотекой.
Современная библиотека — это не просто хранилище печатных изданий, это офлайн- и онлайн-пространство, цель которого — максимально сблизить читателя с печатной или электронной книгой, стать комфортным пространством и отвечать интересам широкой аудитории. Таким образом, современные библиотеки начали использовать интернет-решения для тесного взаимодействия с целевой аудиторией, для привлечения внимания читателей к услугам и собственным библиотечным мероприятиям, для плодотворного взаимодействия с региональными библиотеками и их сотрудниками.
Кстати, в современной России профессия библиотекаря очень актуальна и востребована. Чтобы стать хорошим библиотекарем, требуется высшее образование, большой задел знаний по работе с книгами, огромная начитанность и, конечно же, безусловная любовь к чтению.
Содержание
1. О проекте. 457 библиотек в едином digital-пространстве
2. Глобальные задачи проекта, которые успешно реализованы командой F5
3. Этапы реализации проекта
I ЭТАП. ПРОЕКТИРОВАНИЕ
II ЭТАП. ДИЗАЙН
III ЭТАП. ВЕРСТКА
IV ЭТАП. ПРОГРАММИРОВАНИЕ
Мини-сайты библиотечных систем
Новая система аналитики
Раздел «Коллегам»
Разграничение прав доступа для работы с порталом и сайтами библиотек
Версия для слабовидящих
Удобная административная панель
V ЭТАП. ВВОД В ЭКСПЛУАТАЦИЮ
Миграция данных со старого сайта
Оптимизация скорости загрузки сайта, оптимизация нагрузки сайта на БД
Трехэтапное тестирование
VI ЭТАП. РЕЛИЗ
4. Развитие проекта после релиза
5. Заключение
О проекте:
457 библиотек
в едином интернет-пространстве
Задача проекта казалась классической на начальном этапе: разработать портал библиотек Архангельской области с современным дизайном и адаптивной версткой, разработать сайты библиотечных систем, связанных с порталом напрямую, разработать личный кабинет для сотрудников библиотек. Но уже на первых этапах проектирования и создания технического задания совместно с заказчиком мы присвоили проекту статус уникального проекта, который еще никто и нигде не реализовал ранее.
- повышение доступности услуг и расширение возможностей использования ресурсов государственных областных и муниципальных общедоступных библиотек жителями Архангельской области;
- формирование системы продвижения информации о библиотеках Архангельской области;
- развитие региональной библиотечно-информационной сети Архангельской области.
Разработка нового портала «Библиотеки Архангельской области» финишировала в 2023 году, масштаб впечатляет:
Глобальные задачи проекта: основа
технического задания
на разработку нового библиотечного портала
- Красивый дизайн, адаптированный под все устройства: компьютеры, планшеты, смартфоны;
- Взамен сложной и запутанной структуры предыдущего портала разработана удобная навигация, которая направляет пользователей в целевой раздел в два клика;
- Сохранены все исторические данные со старого сайта и автоматически загружена информация из ИРБИС на новый портал;
- Разработан новый полезный функционал:
- функция «Найти библиотеку» с умным поиском и фильтрами. Например, чтобы найти в своем регионе библиотеку с парковкой, интернетом, сканером и VR-очками;
- удобная афиша библиотечных мероприятий всего региона с подпиской на анонсы;
- сводный электронный каталог для поиска книг онлайн;
- версия сайта для слабовидящих;
- библиотечная система как самостоятельный мини-сайт внутри портала:
- библиотеки, книги, события и фото мини-сайта выводятся на основной портал для поднятия посещаемости сайта конкретной библиотеки,
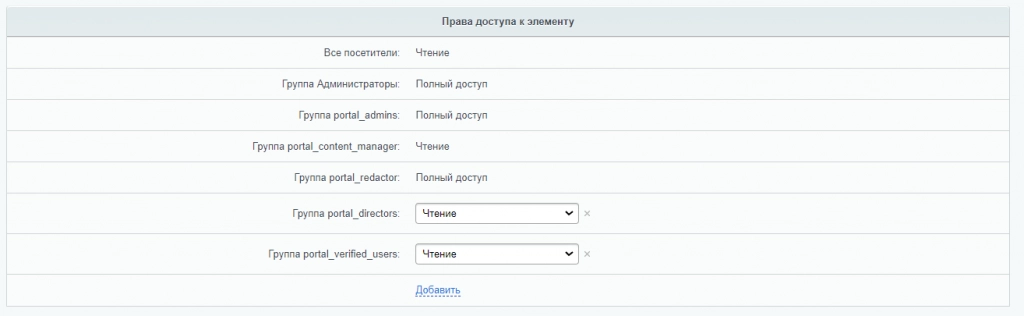
- разграничение прав доступа для работы с мини-сайтом: администратор; контент-менеджер;
- трансляция вебинаров и архив прошедших вебинаров с ограничением доступа на просмотр: для всех, для библиотекарей, для директоров библиотек;
- подписка на рассылку и получение еженедельного новостного дайджеста, который информирует об изменениях в законодательной базе РФ, предстоящих сетевых акциях, конкурсах и мероприятиях в библиотеках области;
- организация методической работы и обмен опытом онлайн: личный кабинет, «Методкабинет» и раздел «Современная библиотека»:
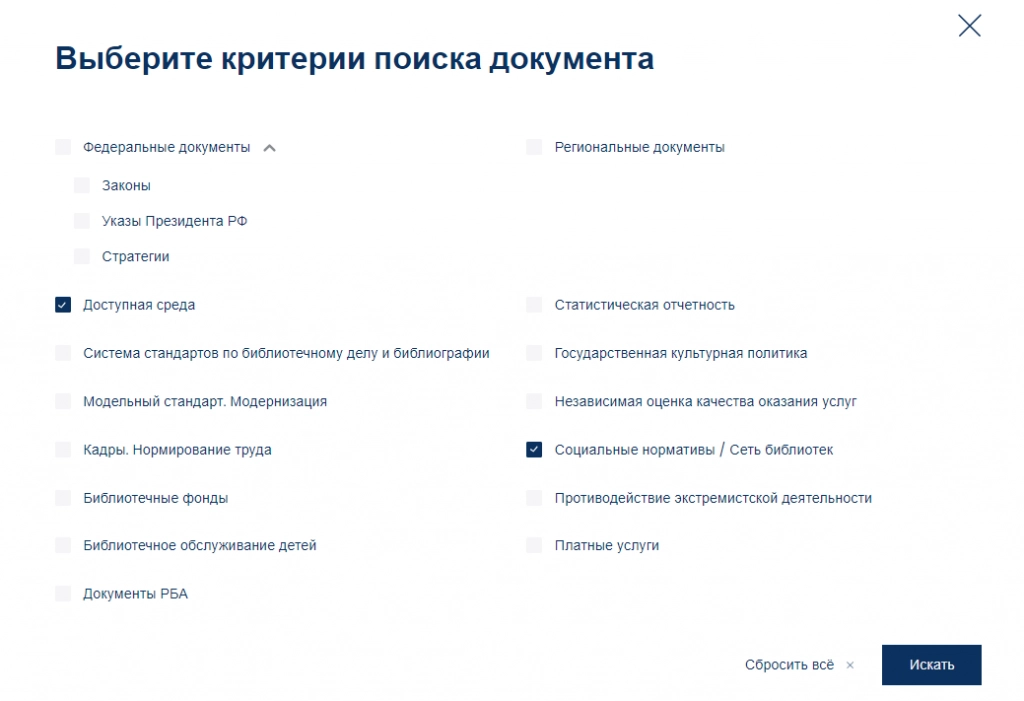
- полнотекстовый поиск по документам, по контексту, по фрагменту текста или по ключевым словам,
- разграничение прав доступа на просмотр контента: вебинары, конкурсы и коллекция документов по библиотечному делу. Например, подборка нормативно-правовых актов, оказывающих влияние на библиотечное дело, методические рекомендации и пособия, аналитические и информационные материалы, подготовленные специалистами областной библиотеки, сценарии мероприятий, библиографические и другие документы;
- удобное и интуитивно понятное размещение информации на портале;
- самостоятельное редактирование разделов и любой информации на портале и мини-сайтах доступно администраторам портала и библиотек в административной панели, а не через программный код;
- настройка умной системы аналитики по порталу и сайтам библиотечных систем: сбор статистики об использовании личного кабинета сотрудника, в том числе скачивания документов и просмотра вебинаров;
- гибкая система модерации для одобрения или отклонения запросов от администраторов мини-сайтов на публикацию событий, книг и фото на основном портале;
- главный администратор управляет системой разграничения прав доступа.
Вам тоже требуется техническое задание на разработку портала?
Этапы реализации проекта
I Этап. Проектирование.
Проектирование структуры сайта и удобной навигации
Проектирование структуры сайта и удобной навигации
Стартом работ стали пожелания и требования клиента к разработке нового портала. Для выяснения всех деталей и тонкостей работы библиотечных систем мы провели многочисленные интервью с сотрудниками разных отделов библиотеки, а также с будущими пользователями. В результате мы проработали будущую структуру портала и определили перечень полезной информации для различных категорий пользователей сайта — так выстроился трудоемкий этап проектирования.
Так, например, выяснилось, что интерфейс устаревшего сайта с трудом позволял найти необходимую информацию. К тому же с 2013 года на сайте накопилось много лишней информации, которую необходимо удалить/обновить. У заказчика появилась острая необходимость создавать новые разделы под новые задачи, и, соответственно, потребовалось переформатирование структуры сайта.
После анализа всех полученных данных было принято решение о создании двух главных страниц на сайте и собственно двух больших разделов сайта: «для читателей» и «для коллег» (сотрудников других библиотек и БС) с навигацией между ними с помощью переключателя в шапке сайта. Таким образом мы направили две основные и категорически разные целевые аудитории (читатели и коллеги) по соответствующим направлениям.
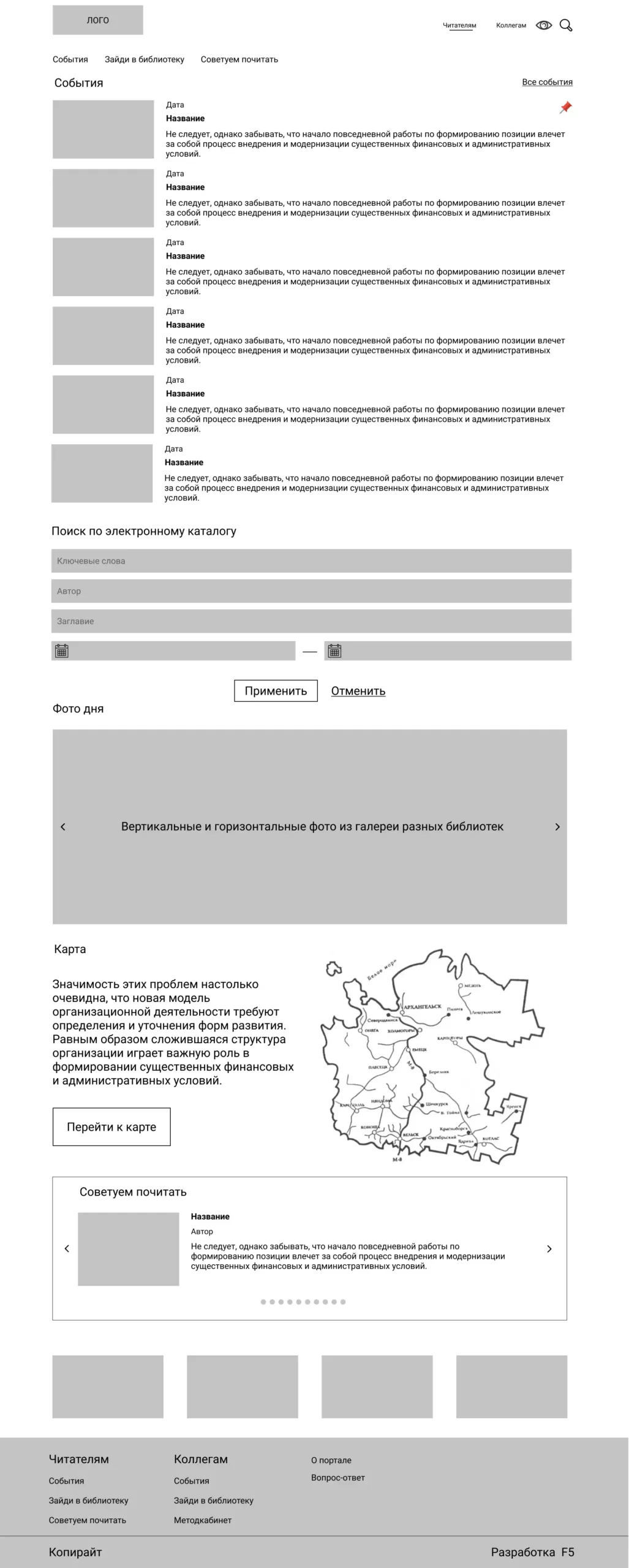
Все идеи и решения, которые появились в процессе знакомства с проектом, легли в основу детального технического задания, на основании которого был создан глобальный прототип будущего портала. Например, прототип главной страницы для читателей выглядел так.

Подводя итоги этапа проектирования, хочется еще раз поставить акцент на количестве времени, которое ушло именно на этот подготовительный этап — проведение анализа, работа с гипотезами в тесном сотрудничестве с заказчиком. Именно от этого детально проработанного этапа зависел не только успешный дизайн, а вообще работа портала, включая все 457 библиотек Архангельской области.
Кстати, немного забегая вперед, интересно зафиксировать в этом кейсе тот момент, когда на этапе программирования мы вернулись обратно к проектированию, чтобы проработать нетиповое решение с другой архитектурой, необходимость которого была выявлена в ходе программирования, и это был очень интересный момент, подробности о котором мы рассказываем ниже.
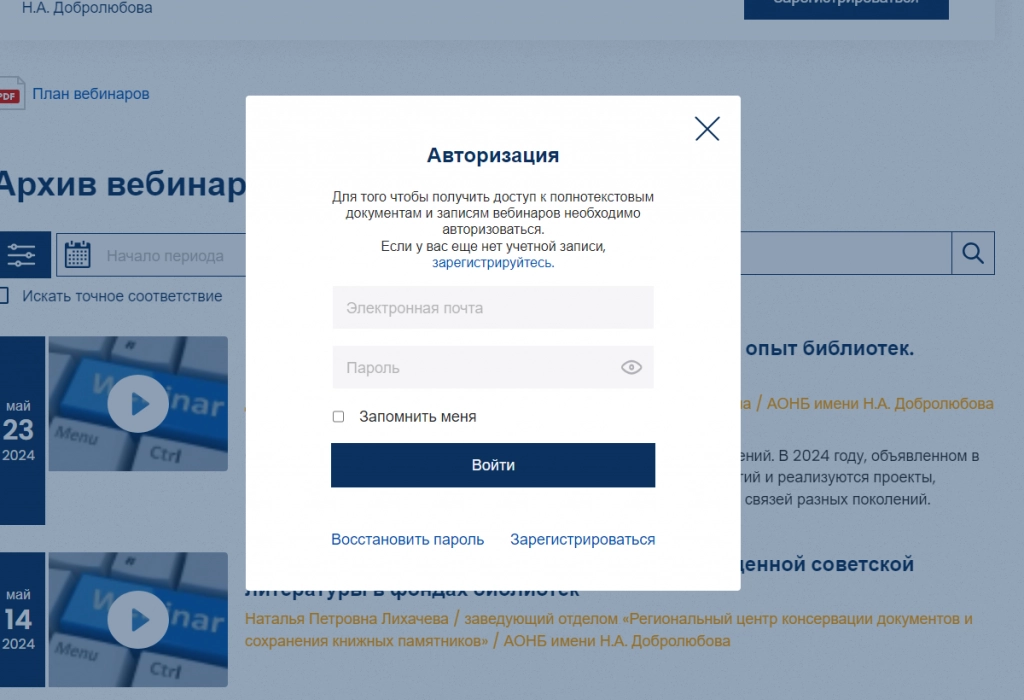
В общем финале, благодаря именно подробному анализу и подготовительным работам, мы упростили навигацию на портале, например: сейчас читатель не видит «лишних» разделов, которые относятся к корпоративным. А для коллег мы создали личный кабинет с доступом к расширенной информации после авторизации. Важно, что объем доступной информации зависит от прав доступа (авторизованный пользователь, верифицированный пользователь, директор библиотеки) — такое разграничение стало очень удобным решением для внутреннего взаимодействия библиотек. Каждая группа пользователей видит разрешенную ей информацию/ документы/ вебинары и т. п. На данном этапе мы продумали удобство каждого из разделов: фильтры, карты, сортировки.
II Этап. Дизайн.
Редизайн сайта
Редизайн сайта
Этап проектирования дал свои результаты для дизайна портала. Этап дизайна включал дальнейшую прорисовку огромного количества разделов и страниц. В частности, мы отрисовали 39 пользовательских интерфейсов.
Дизайн текущего портала давно устарел и не отвечал требованиям современности. Среди пожеланий заказчика были важные критерии, которые мы учли на этапе дизайна:
- цветовая гамма: спокойные пастельные тона, такие, как на текущем сайте 2013 г., а также оттенки зеленого — оливковый, мятный, бирюзовый, голубой и синий цвет, бежевый, персиковый, оранжевый, желтый;
- визуальные образы, которые выделил заказчик для нового портала: бесконечность/безграничность, карта области с точками локации библиотек. Север, клюква, Белое море или традиционные узоры, дом, буквы, алфавиты, книги, дерево, круг, пазлы. Единство всех библиотек области. Использовать элементы дизайна старой версии портала — «бусинки».
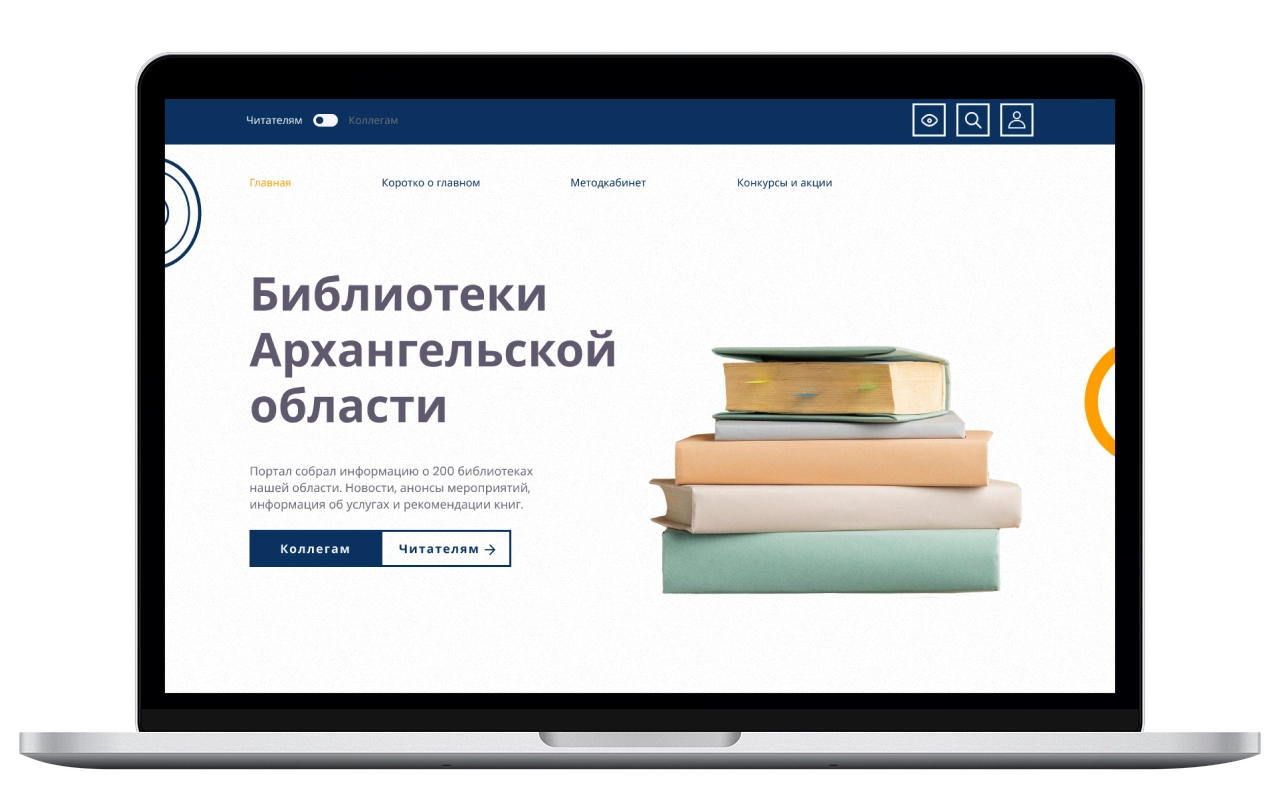
В основу дизайна для нового портала мы взяли фирменные цвета и логотип с «бусинками», трансформировали эти элементы, чтобы визуал нового сайта стал более спокойным и сдержанным, при этом узнаваемым
III Этап. Верстка.
Адаптивная верстка для корректного отображения на смартфонах и планшетах
Адаптивная верстка для корректного отображения на смартфонах и планшетах
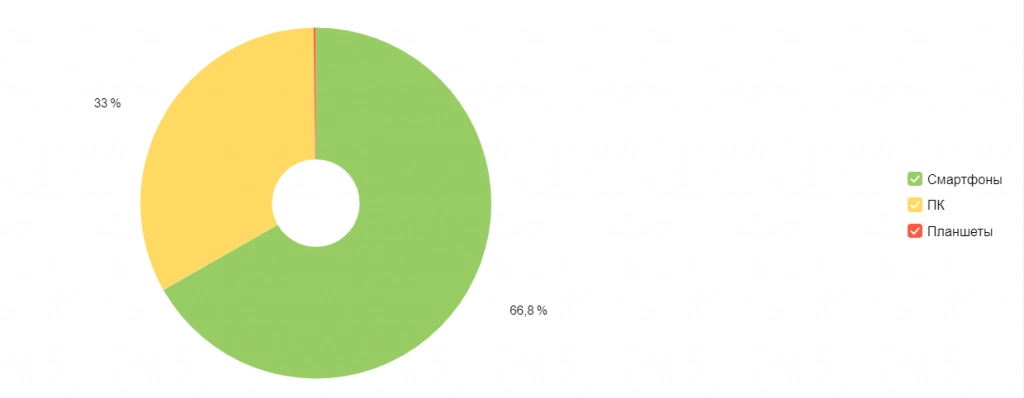
По статистике «Яндекс. Метрики», более 60 % посетителей сайта пользуются им со смартфона, поэтому наличие мобильной версии сайта было обязательным условием разработки.

Верстка сайта стала важной ступенью в создании сайта, этот этап мы всегда выделяем, потому что именно здесь все дизайн-решения принимают формат, который в дальнейшем видят и понимают браузеры. Благодаря этому этапу все элементы на страницах портала расположились правильно, с каждым блоком на портале стало удобно взаимодействовать далее. Также хочется выделить самые важные критерии этого этапа:
- высокая скорость загрузки страниц;
- семантическая верстка, необходимая для будущего SEO-продвижения сайта;
- корректность отображения страниц во всех браузерах и на разных устройствах;
- плавность анимаций, эффектов наведения курсора на элементы.
IV Этап. Программирование.
Возврат к проектированию. Каждой библиотечной системе — свой сайт!
Возврат к проектированию. Каждой библиотечной системе — свой сайт!
Интересный момент на этапе проектирования, о котором мы упоминали выше, — это новые вводные, которые вернули всю команду обратно к этапу «Проектирование» уже на этапе программирования сверстанных макетов для сайта. В результате чего у портала библиотек появились самостоятельные сайты библиотечных систем, данные которых интегрируются с основным порталом.
Для нас особенно важно, что каждый мини-сайт библиотеки на нашем портале является полноценным ресурсом, имеющим доменное имя третьего уровня, отдельный счетчик учета посещений, а также возможность для наполнения страниц контентом
Первоначально планировалось сделать каждую библиотечную систему подразделом основного сайта по типу http://www. biblioteka29.ru/libraries/aonb/. Но появились новые вводные о необходимости установки счетчика «Про. Культура» и отдельном сборе статистики по каждой библиотечной системе. Выяснилось, что счетчик «Про. Культура» может это делать, только когда установлен на разные домены.
Так у нас появилась идея оставить библиотечные системы в текущей реализации, то есть инфоблоками основного сайта, а для вывода использовать проксирование, чтобы каждая библиотечная система выводилась на поддомене формата https://aonb. biblioteka29.ru/, а фактически это был бы лишь подраздел основного сайта biblioteka29.ru. Решение казалось идеальным: мы и сохраняем простую, легко поддерживаемую структуру, и выполняем требования «Про. Культуры». Но сайт biblioteka29.ru располагается на серверах заказчика, поэтому от варианта с проксированием пришлось отказаться.
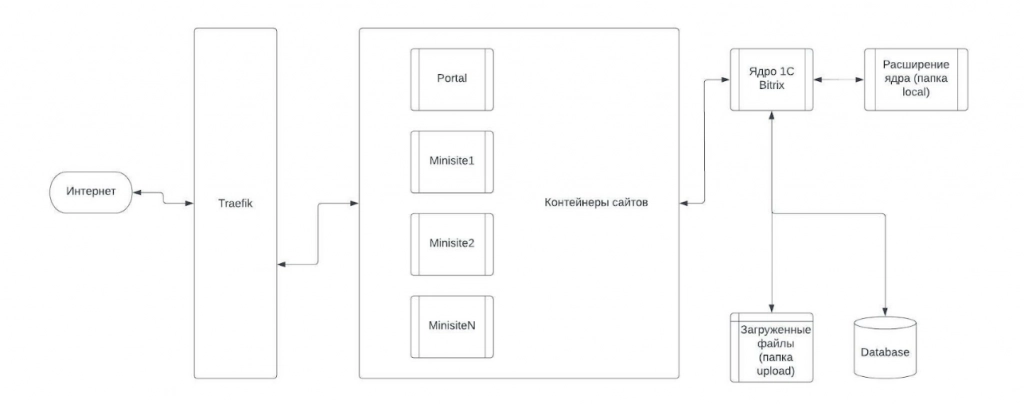
Для проекта мы использовали docker, каждый сайт поместили в отдельный контейнер, файловое хранилище вынесли отдельно для экономии ресурсов сервера.

То есть ситуация потребовала возврата к этапу проектирования. Изменение архитектуры проекта, разработки технической документации, переосмысление части функционала сайта и усложнение реализации проекта и будущей эксплуатации портала клиентом. С этим вызовом мы справились, применили много нетиповых решений, но выполнили все поставленные задачи и постарались сделать работу клиента максимально удобной и простой.
Вести сайт библиотечной системы (БС) очень удобно: для каждой БС подготовлен стандартный набор страниц, которые администраторы и контент-менеджеры мини-сайта могут редактировать и создавать по необходимости новые. И конечно, теперь библиотеки могут регистрировать посещения своих сайтов и предоставлять данные для формирования государственной статистики.
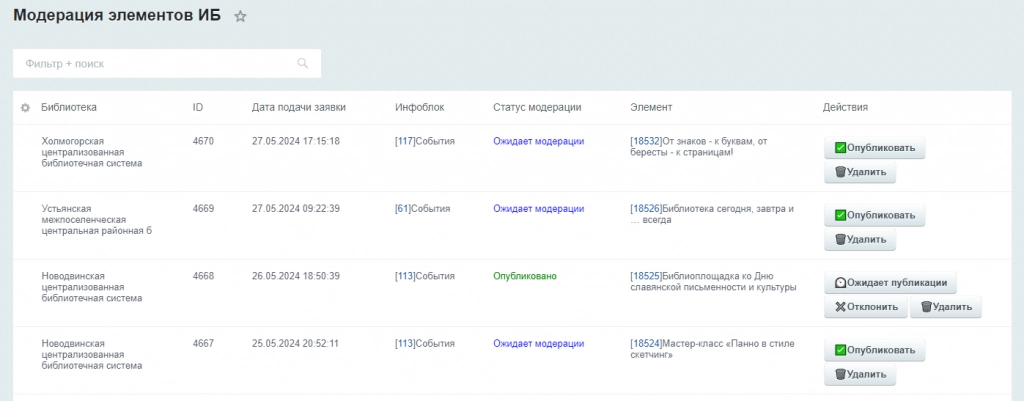
Связь портала и мини-сайтов, гибкая система модерации
Мы реализовали вывод данных на портал с сайтов библиотечных систем и систему модерации этих данных для публикации событий, фотографий и книг сайтов БС на портале. Установили необходимые фильтры в разделе модерации, добавили разграничение прав доступа к модерации.

То есть, с учетом доработок, контент-менеджеры и администраторы мини-сайтов при публикации записи (Событие, Книга, Фотоальбом) на сайте БС могут отправить запрос на публикацию анонса этой записи на основном портале.
Сотрудник портала, которому выдан доступ к модерации, может опубликовать или отклонить публикацию на портале. При необходимости он может сразу удалить запись с мини-сайта, если информация на ней некорректна. В результате менеджер мини-сайта получит автоматическое e-mail-уведомление с результатом модерации заявки: принято или отклонено.
Таким образом, весь портал становится аккумуляцией информации со всех мини-сайтов. Но публикуем на портале не всё, а только то, что прошло модерацию ответственных сотрудников портала. Мини-сайты — это отдельная история каждой библиотечной системы. Там библиотеки публикуют свои материалы, запрашивают их публикацию на основном портале, создают свои собственные уникальные страницы. То есть внутри каждого мини-сайта своя жизнь, они достаточно самостоятельны и автономны.

Новая система аналитики
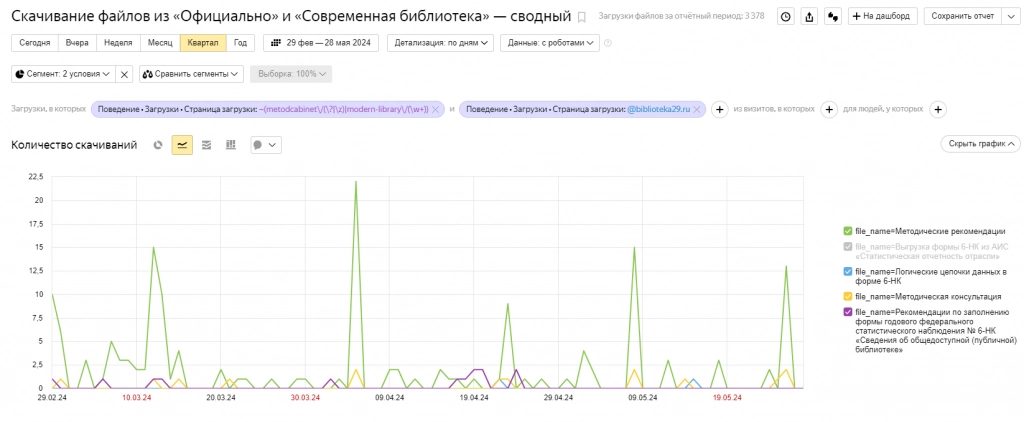
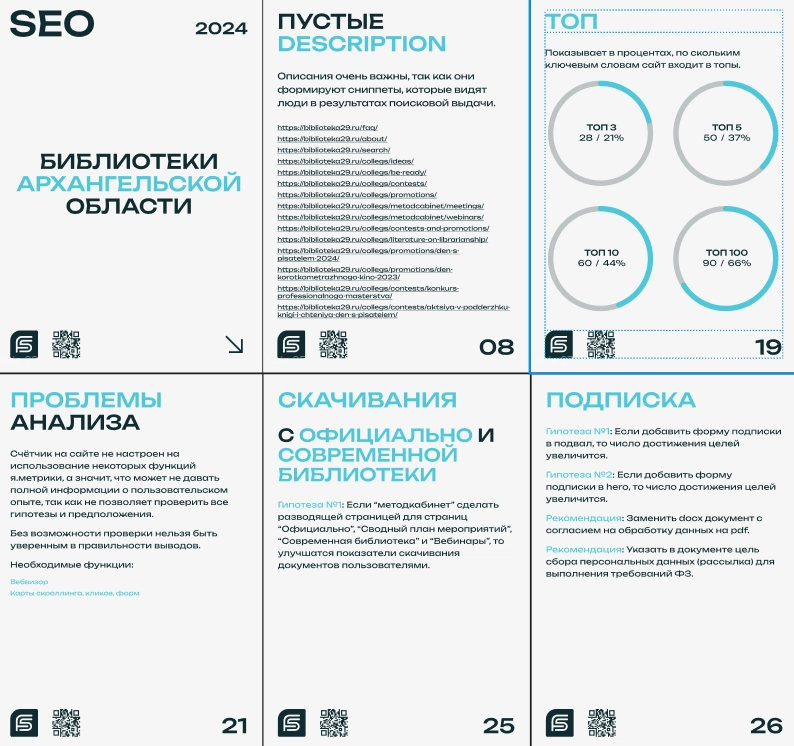
Имеющийся сервис аналитики не позволял получить отдельную статистику по каждому сайту библиотечной системы. Кроме того, необходимо было настроить отчеты для аналитики посещаемости портала и каждого из мини-сайтов в отдельности, также подключить сервис аналитики от «Про. Культуры» с отдельным сбором статистики по каждой из библиотечных систем. Также мы создали свои отчеты в метрике и усовершенствовали разделы аналитики в административной панели CMS «1C-Битрикс», доработали недостающие отчеты и их просмотр с фильтрами по периоду, географии, добавили сортировку результатов, просмотр графиков, выгрузку в xls:
- скачивания из раздела «Современная библиотека»;
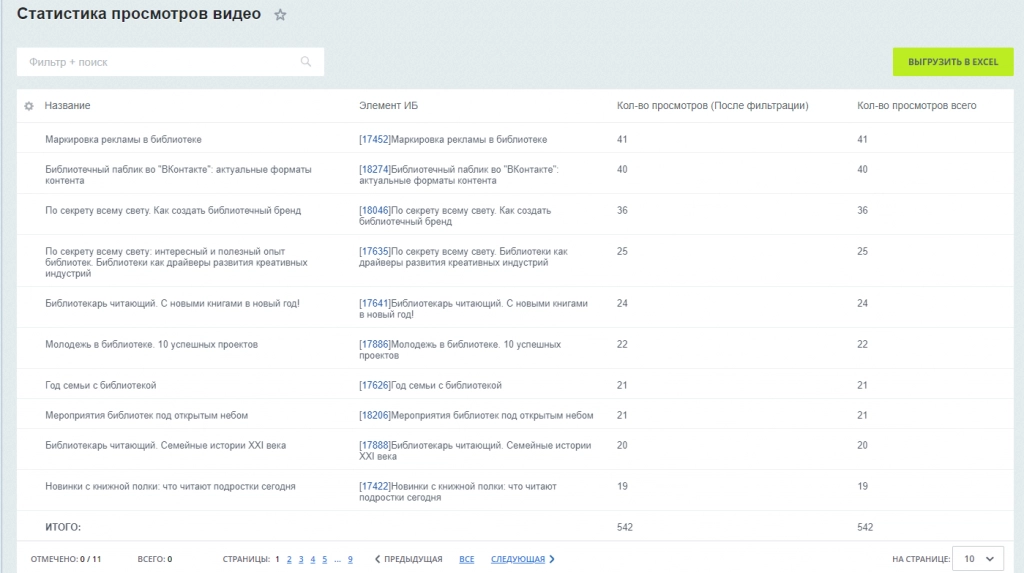
- просмотр вебинаров;
- скачивание из раздела «Официально».


Разработка раздела «Коллегам»
Раздел «Коллегам» собрал в себе информацию для сотрудников БС. Например, информацию о событиях, конкурсах и акциях. Но самой важной частью стал раздел «Методкабинет» — это своеобразная база знаний для сотрудников библиотек. Часть информации открыта для всех пользователей сайта, часть информации доступна только авторизованным пользователям, то есть сотрудникам. Сейчас на портале существует несколько групп пользователей: сотрудники, верифицированные сотрудники, директора библиотек.
Каждой группе видны соответствующие материалы из «Методкабинета»: документы, мероприятия, вебинары. Для всех элементов при публикации задается необходимая видимость по группам пользователей.


Еще в «Методкабинете» доступна онлайн-версия электронного методического издания «Современная библиотека». Нужный выпуск можно быстро найти благодаря фильтрации по типу, теме, датам публикации издания и поиску по тексту.
Отметим, что в разделах «Методкабинет» и «Современная библиотека» реализован полнотекстовый поиск по документам и фильтрация по большому набору свойств.

Система разграничения прав доступа для управления порталом и сайтами БС
Мы сделали разграничение прав доступа для сотрудников, которые управляют порталом и его контентом: администраторы портала, контент-менеджеры портала, редакторы портала, авторизованные пользователи портала, верифицированные пользователи портала, директора портала, администраторы и контент-менеджеры для каждого из сайтов БС. Всего 69 групп пользователей.
Версия для слабовидящих
- изменение размера шрифта, типа шрифта, межбуквенного интервала;
- изменение цветовой схемы сайта;
- включение/отключение изображений и др.
Кстати, портал соответствует всем основным требованиям законодательства РФ, что является еще одной сильной стороной проекта!
Административная панель сайта под потребности клиента
В административную панель было вынесено управление скриптами портала и всех мини-сайтов, например, для установки метрических счетчиков на сайты библиотечных систем. Созданы отдельные разделы для редактирования включаемых областей сайта, что дает возможность безопасно добавлять в них скрипты и iframe.
Редактирование и установка баннеров мини-сайтов также централизованно выполняется в специальном разделе административной панели портала.
Все эти разделы также имеют уникальные настройки прав доступа.
V Этап. Ввод в эксплуатацию
Миграция данных со старого портала
Мы автоматизировали процесс переноса контента со старого сайта на портал, включая 30 мини-сайтов. Всего были перенесены записи из 120+ инфоблоков.
Оптимизация скорости загрузки сайта, оптимизация нагрузки сайта на БД
- увеличение серверных мощностей;
- вынос элементов и разделов инфоблоков в отдельные таблицы;
- оптимизация настроек базы данных;
- подключение кеширующего сервера.
- время загрузки страниц сократилось на 38 %;
- стабильная работа сервера при количестве пользователей x3.
Тестирование
Так как сайт большой, с многочисленными юзер-кейсами и пользовательскими путями, тестирование стало большим по важности и временным затратам этапом. Тестирование было разбито на 3 части:
1. Внутреннее. Внутренняя проверка качества F5: наши тестировщики проверили все на соответствие техническому заданию, корректность работы в разных браузерах, на разных устройствах и при разных сценариях. Для тестирования были написаны подробные тест-кейсы, по результатам в работу команде разработки передавали баг-листы, описанные согласно нашему внутреннему регламенту.
2. Клиентское. Так как объем работ по тестированию и приемке предстоял большой, в нем было задействовано несколько подразделений и большое количество сотрудников клиента, мы организовали процесс спринтами. Тестирование и приемка проходила поэтапно, каждые 2 недели мы принимали результаты тестирования и обозначали план на следующие 2 недели, затем презентовали результаты итогового дебага и сразу же брали следующий блок. Благодаря четкой работе менеджера проекта F5, этап прошел бодро и оперативно. Все было задокументировано, спланировано и презентовано клиенту.
3. Нагрузочное. Проверка устойчивости системы при эмуляции потока в 1000+ посетителей.
VI Этап. Релиз
Подготовка технической документации
Документация содержит описание архитектуры проекта, регламентов работы с проектом и внесения правок, инструкцию по созданию нового мини-сайта. Это позволит клиенту самостоятельно сопровождать проект или делать это с нашей помощью или с помощью другого подрядчика. Наличие документации важно в любом проекте, а особенно в этом, где использованы нетиповые решения и есть такой обширный функционал.
Подготовка инструкций по работе с сайтом, обучение сотрудников клиента
Мы подготовили детальные инструкции по администрированию и наполнению портала контентом. Инструкции включают в себя настройку разграничения прав доступа, работу с модерацией, публикацию контента с ограничением доступа, размещение новостей, событий, книг и фотоальбомов. Также мы подготовили отдельную инструкцию для администраторов и контент-менеджеров мини-сайтов.
Менеджер проекта провел обучение клиента по ВКС, на протяжении этапа ввода в эксплуатацию мы консультировали сотрудников по возникающим вопросам.
Развитие проекта после релиза
1. Мы провели аудит сайта. Замерили ключевые показатели сразу после релиза и после периода эксплуатации. Результаты оформили в виде отчета и дали рекомендации по развитию проекта.
2. Добавили новые разделы в административную панель сайта, расширили ее возможности. Первое временя работы с порталом и мини-сайтами мы собирали обратную связь с администраторов и контент-менеджеров и совместно определили точки для упрощения работы сотрудников. Например:
- добавили фильтрацию по различным свойствам в административной панели в разделе модерации элементов;
- добавили выгрузку отчета по просмотру вебинаров в xls;
- создали дополнительные слайдеры на страницах и редактируемых областях с текстами и iframe.
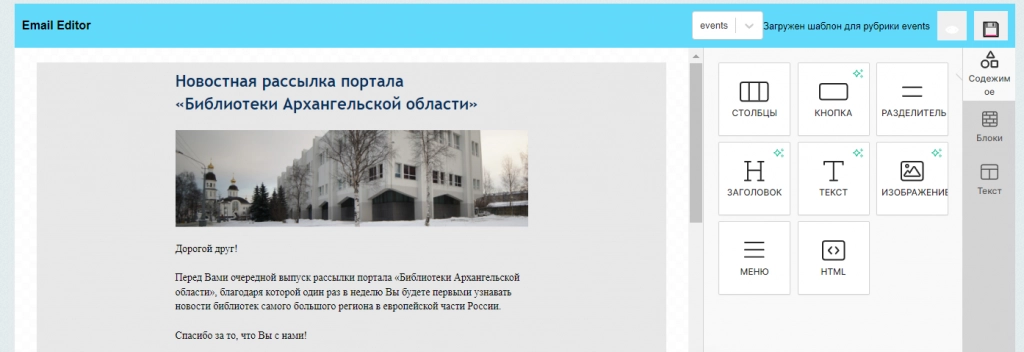
3. Разработали редактируемый шаблон рассылки с сайта.
На сайте есть несколько форм подписки для коллег. Подписчики еженедельно получают рассылку с актуальными новостями и событиями всех библиотечных сетей Архангельской области. Мы не только сделали рассылку визуально привлекательной, но и создали инструмент в административной панели для самостоятельной сборки дизайна рассылок клиентом. Теперь контент-менеджер сайта может самостоятельно изменять шапку и подвал письма, добавлять новый контент, менять цветовое решение, редактировать шрифты.

4. Провели SEO-аудит. Опираясь на текущие задачи портала, мы провели аудит с целью выявления мест для улучшения, чтобы сайт выполнял новые задачи максимально эффективно. В аудит вошли:
- технический аудит (мета-теги, роботы, карты сайта, скорость загрузки, доступность страниц),
- аудит юзабилити (соответствие UX, от которых зависит время, проведенное на сайте и глубина скролла),
- аудит контента,
- аудит внешнего присутствия (обратные ссылки, присутствие на «Яндекс.Картах», наличие рекламы и т. д),
- подготовка отчета с рекомендациями.

Заключение
Мы постарались собрать на нескольких страницах этого кейса большой объем проделанной работы, которой мы гордимся.
Мы выполняли этот проект с энтузиазмом, нам было интересно выполнять свою работу, а еще очень приятно и комфортно сотрудничать с сотрудниками Архангельской областной научной библиотекой имени Н. А. Добролюбова. Этот проект занимает особое место в портфолио digital-агентства F5 и в наших сердцах!
Чтобы начать переговоры по созданию портала для вашей библиотеки, пожалуйста, свяжитесь с нами любым удобным способом.
